Information Design / Exercises
05.01.2021 - 31.01.2021 (Week 1 - Week 4)
Jocelin Agustia (0345436)
Information Design / Bachelor of Design (Hons) in Creative Media
Exercises
INSTRUCTIONS
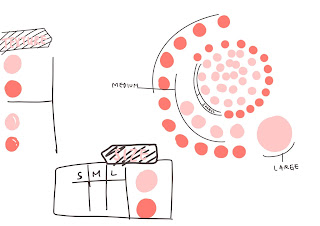
figure 1.1 Quantifying Data (05/01/2021)
Next, I came up with 3 sketches digitally. I actually had other ideas in my mind but I am not sure whether it is allowed so I decided to go with these 3 sketches first and decided to go with the 3rd one.
figure 1.2 Sketches (06/01/2021)
Since the object I chose are beads, I thought that it will be good if it was something related to accessories, thus I made a sketch of a necklace and arrange the beads accordingly.
figure 1.3 Attempt 1 (06/01/2021)
At first, I was very content with my design. But after my classmates showed their works, I found out that it seems it is okay to have illustrations. Because my first idea was to make shapes of flowers or hot air balloons. So I'll make sketches of the first ideas.
Also, we had a brief regarding the flip class that will start next week.
Week 2 (12/01/2021 - 17/01/2021)
We did flip class today and had 2 groups to present. Their presentation was well explained. After the presentation, Ms. Anis briefed us about our next exercise: L.A.T.C.H, and briefed the next 2 groups on their flip class topic. Lastly, she gave us time to ask questions regarding our assignments.
In the end, I did not design based on flowers and hot air balloons, I decided to make a constellation. Since I am a Leo, the beads were arranged in the shape of the constellation.
figure 1.4 Final Sketch (14/01/2021)
The output turned out a little different from the sketch because I came up with something else while working on it. At first, the idea was to use black paper, but I can't find my leftover black paper so I need to use the normal plain A4 printer paper.
figure 1.5 Process (14/01/2021)
When adding other details, I unintentionally nudged the paper and thus the beads rolled all over the floor and I had to re-arrange it, so the picture in the process differs from the final outcome.
figure 1.8 Final Design - Scanned (14/01/2021)
The picture came out pretty bad because of the lighting at night.
For the practical session, we did a refresher on Adobe After Effects, Sir Shamsul provided us a recap video of the tutorial a day before. Since the majority of us are not familiar with After Effects he explained to us from scratch so we can follow. At first, he taught us how to use the keyframes and alter the position and rotation, then gave us 10 minutes to do the same animation he did or we can make an advanced more and show it
to him.
to him.
Next, I learn something I never thought could be made before. The animation of each letter
falling down without using separate layers. It is not that hard as we only need to click on animate and alter the position, start, and end. Our next task is to create kinetic typography based on the voice recording given.
falling down without using separate layers. It is not that hard as we only need to click on animate and alter the position, start, and end. Our next task is to create kinetic typography based on the voice recording given.
figure 1.9 Falling Animation (12/01/2021)
This week I also started on exercise 2. For this exercise, we need to make a poster based on L.A.T.C.H and miss Anis has provided us the data but we could find other data too so I decided to go with mobile game called Mobile Legend.
figure 2.1 First Data (14/02/2021)
Week 3 (19/01/2021 - 24/01/2021)
Today we showed our kinetic typography to Sir and after that, we were given a brief exercise to help us proceed with the next animation task.
figure 2.2 Kinetic Typography (19/01/2021)
Sir said that my animation is too fast so I need to pay attention to that.
figure 2.3 Chart Exercise (19/01/2021)
Sir said that the title looks weird in that position, he also said that the visual should be improved and that the bar chart's animation should move from bottom to top.
Lastly, we need to create a weather forecast animation based on the information given.
L.A.T.C.H
This is my first data, I wanted to categorize them based on their 'rank', the ranks are from an unofficial site. Also, this rank will act as the hierarchy, for the alphabet, it will be the heroes' names, for the category, it will b their specialty, and for the location, it will be their lanes at the battleground.
figure 2.4 Final Data (20/01/2021)
In the end, I decided to change the data because I feel like it's better to use an official website so for the hierarchy, I changed it into the time the heroes were released, while the others remain the same.
figure 2.5 Sketches (22/01/2021)
I did 2 sketches for this exercise, originally I wanted to go with the first sketch (top) because it has a lot more details but then considering the deadline is coming soon, I decided to just go with the 2nd one (bottom).
Then I proceed to digitize the sketch in Clip Studio Paint. The map was illustrated in this program.
figure 2.6 Process in CSP (22/01/2021)
Next, because of the limited time, I can't draw the monsters, turrets, and laning icons by myself so I needed to cut them out from the screenshots I took. I also made some kind of 'wings' to put below the heroes in Clip Studio Paint.
figure 2.7 Cut-Outs in Photoshop and Wings in Clip Studio Paint (23/01/2021)
Then, it's time to put them all together in Photoshop.
figure 2.8 Process in Photoshop (23/01/2021)
Lastly, because I think that it lacks something so I decided to put on some gold sparkles.
figure 2.9 Adding Sparkles (23/01/2021)
Week 4 (26/01/2021 - 31/01/2021)
Practical session, we need to show our weather animation for today and then he taught us about the term pre-compose in After Effect which basically means grouping as in Photoshop. This pre-compose has the same function as grouping.
figure 3.2 Weather Forecast Exercise (26/01/2021)
The feedback given was that there are some animations that are too grand as it doesn't fit a weather forecast news and Sir told me that I should avoid using strokes in the texts.
REFLECTIONS
Exercise 1
This week the exercise given was not that hard to do except for arranging the data. Because it needs to be well served both in terms of the data and the design. So, I did struggle a bit when thinking of the idea. When arranging the beads, I always accidentally moved the paper which results in the beads rolling away, so I need to arrange them again. That's why the job that is supposed to be fast turns out to be longer. But in the end, I managed to do it.
Exercise 2
During the process of making the process, I had a lot of fun especially when illustrating the battleground map and I also learn a lot because of researching, maybe it's because I like playing Mobile Legend, but I really do gain a lot of fun when researching for anything related.
Kinetic Typography
This is my first time doing kinetic typography, so I struggled a lot. In the process of animating it, my AE went wrong and I had to redo it again and that makes me finishing the exercise in a hurry. In this exercise, I also started to experiment with the camera function in AE but I need to learn more because it is still quite confusing.
Weather Forecast
I had a lot of fun when animating this exercise, although I need to find the perfect image for the icons and the countries. The exercises in class Sir taught us really helped me when creating this animation and I also learn a lot from other tutorials.
































Comments
Post a Comment